Grav CMS Tutorial Básico en Español: Como Hacer mi Primera Página
<img alt="" src="/images/e/2/0/8/7/e2087a4119174d5fbd05787e22f17a86bf527460-grav-admin-pantalla-principal.jpg" />Paso 1: Descargar GRAV
Al momento de desacargar tienes dos opciones:
- GRAV Core, contiene: Sistema GRAV, los plugins básicos, la Plantilla llamada Antimatter y una página de ejemplo.
- GRAV + ADMIN, contiene: lo anterior mas el plugin del sistema de administración y sus dependencias (otros plugins, como Form, Email, etc).
Paso 2: "Instalar" Grav
En realidad no se debería decir instalar, ya que no hay un ejecutable ni nada por el estilo. Ya que no tiene bases de datos, solo deberás subir los archivos a un servor Web con PHP (version mínimo 5.5.9) y debe funcionar. Recomiendo que se suba el archivo comprimido al servidor y se descomprima ahi mismo ya que contiene archivos ocultos (como .htaccess) que pueden facilmente perderse en la manipulación.
Paso 3: Primera Prueba
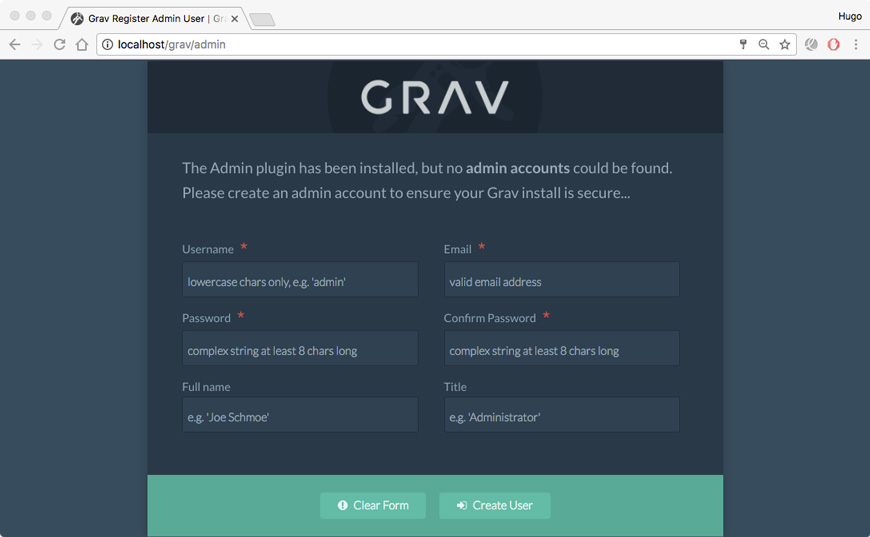
Abre tu navegador, coloca la dirección donde se instaló Grav y abrelo. Si todo sale bien, y tienes el administrador instalado, primero que nada te pedirá crear un usuario.

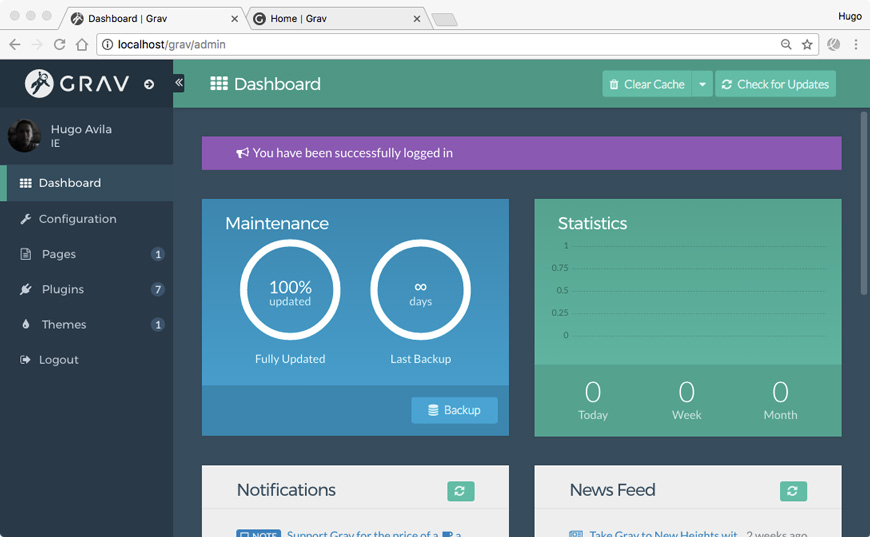
Una vez introducidos estos datos, visualizarás el administrador (plugin Admin)

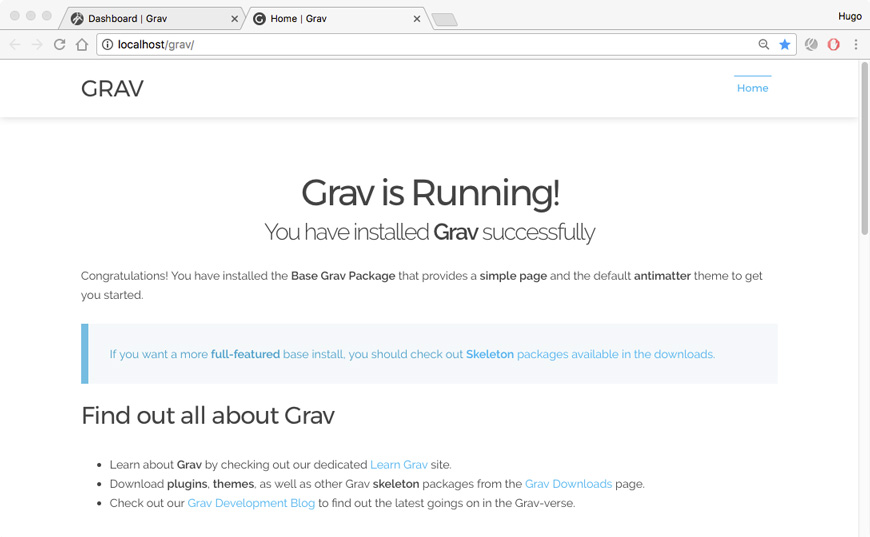
Si no tienes el administrador, simplemente abrirá la página que este marcada como Página de Inicio.

O si tienes un problema, GRAV hace una revisión y te indicará cual es la funcionalidad que falta en tu servidor o configuración del mismo.
{poner aqui imagen del check list cuando detecta un problema}
¿No funcionó?, o crap!, no hay de que preocuparse, es fácil arreglarlo.
Error 404
GRAV viene con un sistema de ruteo integrado, es decir nunca verás urls largisimas variables y demas, como otros sitemas. El ruteo requiere de ciertas funcionalidades de tu servidor, si una de ellas no se cumple, o si no has configurado tu archivo .htaccess obtendras un error 404. Uno de los problemas mas comunes es que no se haya especificado correctamente la carpeta base de la instalación para los casos donde no se puso en la carpeta raiz publica de tu servidor. Por ejemplo si GRAV está en public_html\carpeta se debe especificar en el archivo .htaccess el RewriteBase /carpeta. Pueden haber otras razones porsupuesto, aquí en la documentación (en inglés) estan varias opciones a revisar.
Error 501
Si tu servidor cuenta con los requerimientos mínimos requeridos, es probable que se tenga algún problema de privilegios. De acuerdo a la configuración de usuario del servidor, es quizas sea necesario corregir los privilegios de los archivos una vez que estén en el servidor, para corregirlos puedes solicitar soporte a tu proveedor de hospedaje web, o mejor aun hacerlo por ti mismo por medio de línea de comandos en la página de GRAV hay mas información.
Para otras causas o fallas, puedes revisar la información completa del desarrollador.
Lograste salir del paso 4?, felicidades GRAV ya es funcional. Ahora vamos a configurarlo y crear nuestras primeras páginas. Pero antes un poco de información importante.
Paso 4: Algunas Configuraciones
Nuestra página demo se llama "Grav", le cambiaremos el nombre a "Mi Primer Sitio Grav"
Primero lo haremos sin el administrador, abrir el archivo /user/config/site.yaml y modificar la línea
title: Gravpor
title: 'Mi Primer Sitio Grav'Abre tu página web nuevamente y notaras que el título ha cambiado. Eso estubo fácil, ahora lo haremos con el Administrador.
Abrir el administrador e ingresa las credenciales con las que creaste el usuario. {poner imagen del administador}
Da click en el boton Configuration y posteriormente en el tab Site ahi busca el parámetro Title y modificalo, no olvides dar click en Save.
Paso 5: Crear Contenido
Las páginas de GRAV se guardan en la carpeta \user\pages, la forma mas sencilla de crear una nueva página depende de gustos, para mi mas fácil desde los archivos, pero tambien puedes hacerlo desde el administrador.
Crear la carpeta y el archivo /user/pages/02.mi-primera-pagina/default.md y escribir lo siguiente dentro:
---
title: 'Mi Primera Página Grav'
---
# Mi Título del tipo H1
## Mis Sub-titulo del tipo H2
Mi párrafo de contenido de la primera página Grav, escribir a discreción. Lorem
Vamos a ver que hicimos, abriemos nuestronombre.tld/mi-primera-pagina
Acabamos de crear nuestra primera página grav. Pero antes de seguir analizaremos un poco, la carpeta 02.mi-primera-pagina tiene algunos elementos clave, primeramente el número 02 indica el orden en el que aparecerá en el menú de navegación de nuestra página, en este caso el segundo elemento. Al tener un número automaticamente aparece en el menú, si no lo tiene ej. otra-pagina esta no se mostrará en el menú, en el lenguaje de Grav es una página NO VISIBLE. sin embargo si puede ser vista si ponemos el url directo 'minombre.tld\otra-pagina', este tipo de páginas no visibles son útiles por ejemplo para concentrar ahi imágenes que utilizaremos repetidamente en nuestro sitio y que podamos referenciar ej. imagenes/mi-imagen.jpg.
NOTA: Entre otros parámetros a configurar en las páginas, tambien pueden ser "NO ENRUTABLES", es decir que pueden ser llamadas desde dentro de nuestro sitio en los archivos TWIG, pero no pueden ser vistas directamente por los visitantes, en otras palabras al establecer routable: false a una página /otra-pagina-extra arrojará un error 404.
Ya veras que es muy fácil crear contenido en Grav, te recomendamos hechar un visatazo a La página de Markdown, donde encontrarás ayuda de como crear contenido, realmente es una curva de aprendizaje muy rápida.